Asset Publisher
Asset Publisher
Nasze lasy
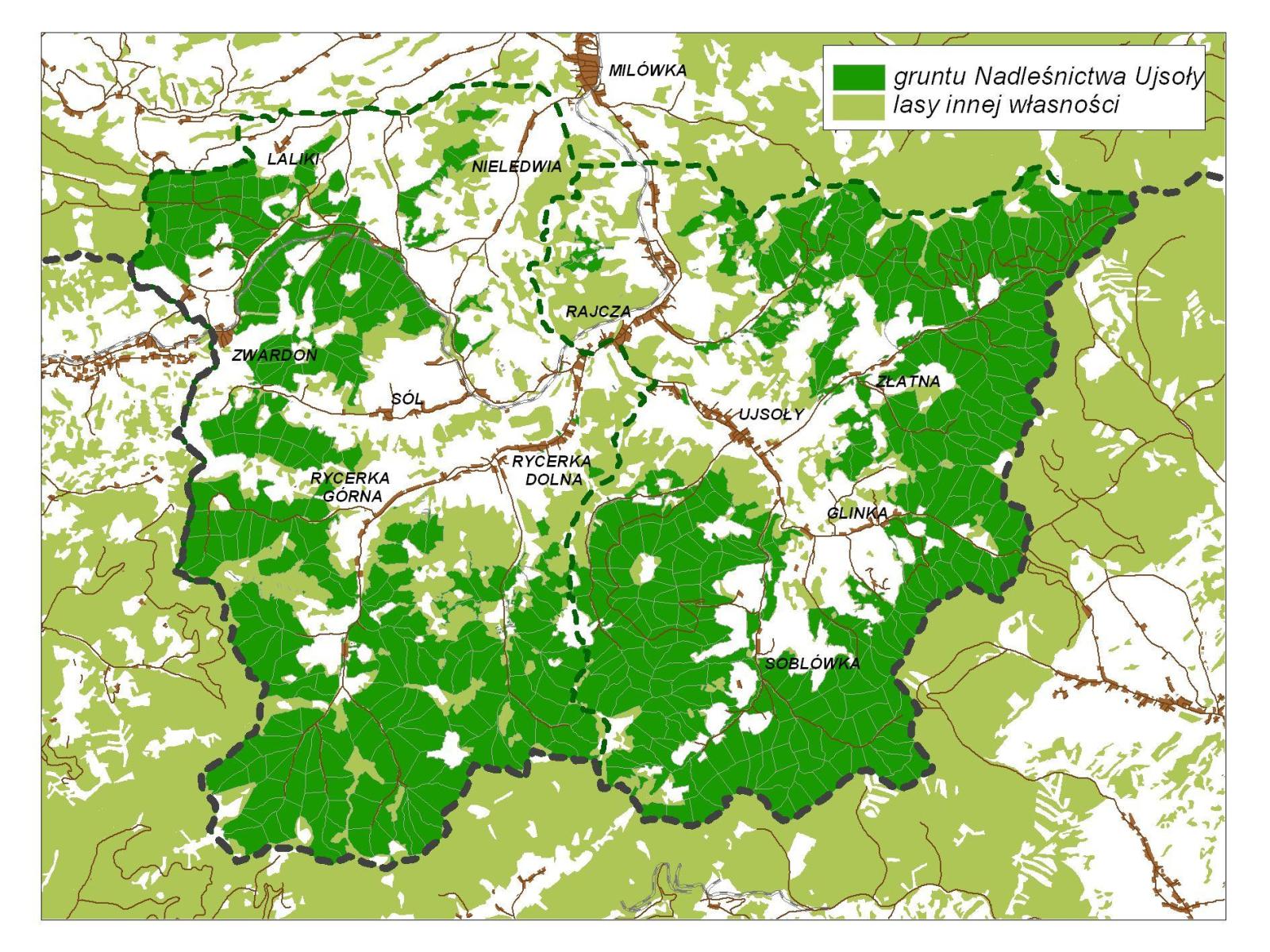
Lasy Nadleśnictwa Ujsoły położone są w najatrakcyjniejszej pod względem przyrodniczym części Beskidu Żywieckiego. Od południa wcinają się na kształt półwyspu w terytorium Słowacji, obejmują trzy główne pasma górskie Beskidów: pasmo Wielkiej Raczy, pasmo Wielkiej Rycerzowej oraz pasmo Lipowskiej i Rysianki.
Pod zarządem Nadleśnictwa Ujsoły znajduje się 13,5 tys. ha lasów. Tutejsi leśnicy sprawują również nadzór nad 3,7 tys. ha lasów prywatnych.
Lasy Nadleśnictwa Ujsoły są lasami wielofunkcyjnymi. Wielofunkcyjność lasów Nadleśnictwa jest uwzględniona w przyjętych, na mocy Zarządzeń Ministra Ochrony Środowiska Zasobów Naturalnych i Leśnictwa, kategoriach ochronności. Dodatkowo część tych lasów, pomimo braku usankcjonowania prawnego, pełni funkcję lasów wodochronnych wzdłuż rzek i potoków, oraz na siedliskach wilgotnych i wodochronnych w granicach stref ochronnych ujęć wody. Lasy Nadleśnictwa Ujsoły pełnią szereg funkcji ekologicznych (ochronnych), produkcyjnych (gospodarczych), obronnych i społecznych. Z funkcji pozaprodukcyjnych największe znaczenie mają funkcje środowiskotwórcze (wodochronne) oraz społeczne (rekreacyjne i estetyczne).
Lasy prywatne najczęściej położone są przy kompleksach Lasów Państwowych. Większość z nich tworzy dość zwarte i duże powierzchnie drzewostanów. W niższych położeniach wysokościowych oraz na terenach osiedlowych i rolniczych tworzą małe kompleksy leśne zajmujące powierzchnie do kilku hektarów, porozrzucane wzdłuż dróg i cieków wodnych. Najwięcej lasów prywatnych znajduje się w zachodniej części zasięgu terytorialnego Nadleśnictwa w obrębie Rycerka, gdzie tworzą kilkanaście dużych i zwartych kompleksów przylegających do lasów Nadleśnictwa. Znacznie mniej lasów niepaństwowych znajduje się na terenie obrębu Ujsoły, gdzie tworzą mniejsze i bardziej rozdrobnione kompleksy.
Mapa sytuacyjna Nadleśnictwa Ujsoły
Dzisiejsze ukształtowanie Beskidu Żywieckiego jest rezultatem działalności różnorodnych czynników rzeźbotwórczych trwających od młodego trzeciorzędu. W tym ciepłym, na przemian suchym i wilgotnym okresie (miocen, pliocen) Beskidy były zrównywane i rozcinane. W okresie czwartorzędowym, w klimacie na przemian zimnym i umiarkowanym, były one kształtowane głównie przez procesy peryglacjalne (wietrzenie mrozowe). Obecnie w ich modelowaniu dużą rolę odgrywają osuwiska.
Masywy Beskidu Żywieckiego, na terenie których leżą lasy Nadleśnictwa Ujsoły, zbudowane są głównie z odpornych na wietrzenie piaskowców magurskich, a w niewielkich fragmentach piaskowców godulskich i istebniańskich (Obręb Rycerka) oraz warstw podmagurskich i hieroglifowych (Obręb Ujsoły).
Utwory magurskie to przeważnie grubo ławicowe warstwy piaskowca, niekiedy ze zlepieńcami z czasem z cienkimi warstwami łupków. Są odporne na wietrzenie. Zależnie, od jakości lepiszcza (przeważnie bezwęglanowe) powstają z nich w niższych położeniach gleby brunatne kwaśne, łatwo ulegające ługowaniu i bielicowaniu. Utwory podmagurskie występują tu fragmentarycznie wśród magurskich. Są to z reguły piaskowce z niewielkim dodatkiem łupków, łatwo wietrzejące o spoiwie ilasto-węglanowo-żelazistym. Powstają z nich zasobne gleby brunatne tworzące siedliska żyzne, odpowiednie dla najbardziej wymagających gatunków, a w położeniach wyższych siedliska lasu mieszanego górskiego.
Gleby związane są z rodzajem podłoża, na którym powstały. Zróżnicowana budowa geologiczna przy dużej różnorodności form rzeźby terenu oraz zmienności warunków hydrologicznych wpłynęła na znaczną różnorodność gleb.
Teren nadleśnictwa jest bardzo zróżnicowany przyrodniczo. Bogaty jest zarówno świat zwierzęcy, jak i roślinny
Z budową geologiczną ściśle związane są szata roślinna i świat zwierzęcy, tworzące razem całą gamę przeróżnych ekosystemów. Najważniejsze to ekosystemy leśne i związane z nimi ekosystemy łąk śródleśnych i stref ekotonowych (specyficzne partie drzewostanów, znajdujące się na przejściu pomiędzy lasem i krajobrazem otwartym lub na przejściu pomiędzy różnymi drzewostanami we wnętrzu kompleksów leśnych). Ta ścisła zależność biocenozy leśnej i biotopu oraz znaczna ich różnorodność spowodowały, że wydzielono kilka typów siedliskowych lasu.
Typy siedliskowe lasu występujące na terenie Nadleśnictwa Ujsoły
Z glebami żyznymi łączą się siedliska lasowe o bogatej szacie roślinnej. Siedliska borowe są uboższe i skład biocenozy jest tu skromniejszy, ale i zupełnie odmienny, przez co na równi ciekawy i fascynujący. Na wszystkich siedliskach borowych dominują drzewostany z panującym świerkiem. Na siedliskach lasowych gatunkami głównymi powinny być: buk, jawor i jodła. Od wielu lat trwa proces przebudowy drzewostanów świerkowych rosnących na żyznych siedliskach poprzez wprowadzania i propagowanie gatunków docelowych.
Szata roślinna ekosystemu leśnego to nie tylko drzewa. Krzewy i rośliny runa to ważne jego elementy składowe. Spośród nich na naszym terenie występuje kilkadziesiąt gatunków podlegających ochronie gatunkowej. Najciekawsze to storczyk plamisty, podkolan biały, listera jajowata, śnieżyczka przebiśnieg, lilia złotogłów, widłaki goździsty i jałowcowaty, ciemiężyca zielona,tojad mocny, centuria pospolita.
Świat zwierzęcy jest równie bogaty, jak roślinny. Gromada ssaków reprezentowana jest przez podstawowe gatunki łowne: jelenia, sarnę, dzika, zająca, lisa, borsuka, kunę.
Z ciekawszych zwierząt chronionych odnotowano występowanie łasicy, gronostaja, ryjówkę górską, rzęsorka rzecznego a z częściowo chronionych - wydrę.
Z rzadkich i zagrożonych gatunków możemy spotkać: głuszca, dzięcioła trójpalczastego, nocka dużego, wilka, niedźwiedzia brunatnego, rysia.
Z gromady gadów występują u nas jaszczurka zwinka i żyworodna, padalec oraz węże: żmija zygzakowata i zaskroniec zwyczajny. Z płazów występują m.in. traszki, kumaki, a z owadów m.in. modraszki oraz biegacze.
 Asset Publisher
Asset Publisher
Apel
Error on line 245, column 29 in 10097#20183917#27914661 file.extension is undefined. It cannot be assigned to fExtension
1<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.portlet.journal.service.JournalArticleLocalService") />
2<#assign dlFileEntryLocalService = serviceLocator.findService("com.liferay.portlet.documentlibrary.service.DLFileEntryLocalService") />
3<#assign imageLocalService = serviceLocator.findService("com.liferay.portal.service.ImageLocalService") />
4
5<#assign journalArticleId = .vars["reserved-article-id"].data?replace('.', '-') />
6<#assign journalArticle = journalArticleLocalService.getArticle(getterUtil.getLong(groupId), journalArticleId) />
7<#assign journalArticleCreateDate = journalArticle.getCreateDate() />
8<#assign journalArticleModifiedDate = journalArticle.getModifiedDate() />
9<#assign journalArticleAuthor = .vars["reserved-article-author-name"].data />
10<#if coauthors?? && coauthors.data?has_content>
11 <#assign journalArticleAuthor = coauthors.data />
12</#if>
13<#if title?? && title.data?has_content>
14 <#assign journalArticleTitle = title.data />
15<#else>
16 <#assign journalArticleTitle = .vars["reserved-article-title"].data />
17</#if>
18<#assign journalArticleUrlTitle = journalArticle.getUrlTitle() />
19
20<#assign serviceContext = staticUtil["com.liferay.portal.service.ServiceContextThreadLocal"].getServiceContext() />
21<#assign themeDisplay = serviceContext.getThemeDisplay() />
22<#assign portletId = themeDisplay.getPortletDisplay().getId() />
23
24<div id="article-${journalArticleId}" class="nfh-cp-article">
25
26 <h1 class="title">${journalArticleTitle}</h1>
27
28 <#if showcreatedate?? && showcreatedate.data == "true">
29 <#assign journalArticleModifiedDate = journalArticle.getCreateDate() />
30 </#if>
31 <div class="metadata">${journalArticleModifiedDate?string["dd.MM.yyyy"]} | ${journalArticleAuthor}</div>
32
33 <#-- MEDIA SPOŁECZNOŚCIOWE -->
34 <#assign printGroupId = "" />
35 <#if journalArticle.groupId != themeDisplay.scopeGroupId>
36 <#assign printGroupId = themeDisplay.scopeGroupId />
37 </#if>
38 <div class="social-media">
39 <div class="addthis_toolbox addthis_default_style">
40 <input type="image" alt="${languageUtil.get(locale, "print")}" src="${themeDisplay.pathThemeImages}/nfh-cp/icon-print-20x17.png" onclick="Nfhcp.AssetPublisherPortlet.printFullContent('${portletId}', '${journalArticleId}', '${printGroupId}', '${journalArticleUrlTitle}');" class="print"/>
41 </div>
42 </div>
43
44 <#-- ZDJĘCIA DO GALERII -->
45 <#assign galleryImages = [] />
46 <#assign mainGalleryUuid = "" />
47 <#assign imageDesc = ""/>
48
49 <#-- Zdjęcie główne z galerii -->
50 <#if mainphotogallery?? && mainphotogallery.data?has_content>
51 <#assign url = mainphotogallery.data />
52 <#if url?starts_with("/image/image_gallery")>
53 <#assign uuid = httpUtil.getParameter(url, "uuid", false)?string />
54 <#assign groupId = getterUtil.getLong(httpUtil.getParameter(url, "groupId", false), 0) />
55 <#if dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) ?? >
56 <#assign image = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
57
58 <#if image??>
59 <#assign mainGalleryUuid = uuid />
60 <#assign imageDesc = htmlUtil.escapeAttribute(image.description) />
61 </#if>
62
63 <#assign galleryImage = {"url" : mainphotogallery.data, "thumbUrl" : mainphotogallery.data + "&width=250", "desc" : imageDesc, "uuid" : mainGalleryUuid} />
64 <#assign galleryImages = galleryImages + [galleryImage] />
65 </#if>
66 <#elseif url?contains("/documents/")>
67 <#assign urlParts = stringUtil.split(url, "?") />
68 <#assign urlParts = stringUtil.split(urlParts[0]?string, "/") />
69 <#assign groupId = getterUtil.getLong(urlParts[2]) />
70 <#assign folderId = getterUtil.getLong(urlParts[3]) />
71 <#assign title = httpUtil.decodeURL(urlParts[4]?string, true) />
72
73
74 <#if urlParts?size gt 5>
75 <#assign uuid = urlParts[5]?string />
76 <#assign mainGalleryUuid = uuid />
77 <#assign image = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
78 <#else>
79 <#assign image = dlFileEntryLocalService.getFileEntry(groupId, folderId, title) />
80 <#assign mainGalleryUuid = image.uuid />
81 </#if>
82
83 <#assign galleryImage = {"url" : mainphotogallery.data, "thumbUrl" : mainphotogallery.data + "&width=250", "desc" : htmlUtil.escapeAttribute(image.description), "uuid" : mainGalleryUuid} />
84 <#assign galleryImages = galleryImages + [galleryImage] />
85 </#if>
86 <#-- Zdjęcie główne -->
87 <#elseif mainphoto?? && mainphoto.data?has_content>
88 <#assign galleryImage = {"url" : mainphoto.data, "thumbUrl" : mainphoto.data + "&width=250", "desc" : htmlUtil.escapeAttribute(mainphoto.maindesc.data), "uuid" : "----"} />
89 <#assign galleryImages = galleryImages + [galleryImage] />
90 </#if>
91
92 <#-- Zdjęcia dodatkowe z dysku -->
93 <#if additionalphoto?? >
94 <#list additionalphoto.getSiblings() as additionalphotoItem>
95 <#if additionalphotoItem.data?has_content>
96 <#assign galleryImage = {"url" : additionalphotoItem.data, "thumbUrl" : additionalphotoItem.data + "&width=250", "desc" : htmlUtil.escapeAttribute(additionalphotoItem.photodescription.data), "uuid" : "----"} />
97 <#assign galleryImages = galleryImages + [galleryImage] />
98 </#if>
99 </#list>
100 </#if>
101
102 <#-- Zdjęcia z galerii -->
103 <#if additionalphotogallery?? && additionalphotogallery.data?has_content>
104 <#assign url = additionalphotogallery.data />
105 <#if url?starts_with("/image/image_gallery")>
106 <#assign uuid = httpUtil.getParameter(url, "uuid", false)?string />
107 <#assign groupId = getterUtil.getLong(httpUtil.getParameter(url, "groupId", false), 0) />
108
109 <#if dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId)?? >
110 <#assign image = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
111 </#if>
112 <#elseif url?contains("/documents/")>
113 <#assign urlParts = stringUtil.split(url, "/") />
114 <#assign groupId = getterUtil.getLong(urlParts[2]) />
115 <#assign folderId = getterUtil.getLong(urlParts[3]) />
116 <#assign title = httpUtil.decodeURL(urlParts[4]?string, true) />
117
118 <#if dlFileEntryLocalService.getFileEntry(groupId, folderId, title)?? >
119 <#assign image = dlFileEntryLocalService.getFileEntry(groupId, folderId, title) />
120 </#if>
121 </#if>
122
123 <#if image??>
124 <#assign folderId = image.folderId />
125 <#assign folderImages = dlFileEntryLocalService.getFileEntries(groupId, folderId) />
126 <#if folderImages??>
127 <#list folderImages?sort_by("name") as folderImage>
128 <#if folderImage.uuid != mainGalleryUuid>
129 <#assign folderImageDescription = folderImage.description />
130 <#if folderImage.description?lower_case == folderImage.title?lower_case + folderImage.extension?lower_case>
131 <#assign folderImageDescription = "" />
132 </#if>
133
134 <#assign galleryImage = {"url" : "/image/image_gallery?uuid=" + folderImage.uuid + "&groupId=" + folderImage.groupId,
135 "thumbUrl" : "/image/image_gallery?uuid=" + folderImage.uuid + "&groupId=" + folderImage.groupId + "&width=250",
136 "desc" : htmlUtil.escapeAttribute(folderImageDescription),
137 "uuid" : folderImage.uuid} />
138 <#assign galleryImages = galleryImages + [galleryImage] />
139 </#if>
140 </#list>
141 </#if>
142 </#if>
143 </#if>
144
145 <#-- GALERIA OBRAZÓW -->
146 <#if galleryImages?size gt 1>
147 <div id="gallery-${journalArticleId}" class="multiple-image-gallery royalSlider rsDefault">
148 <#list galleryImages as galleryImage>
149 <a href="${galleryImage.url + "&width=560"}" class="rsImg" data-rsbigimg="${galleryImage.url}">
150 <img src="${galleryImage.thumbUrl}" width="125" uuid="${galleryImage.uuid}" class="rsTmb" />
151 ${galleryImage.desc}
152 </a>
153 </#list>
154 </div>
155 <#elseif galleryImages?size == 1>
156 <div class="single-image-gallery">
157 <div id="gallery-${journalArticleId}">
158 <#list galleryImages as galleryImage>
159 <a href="${galleryImage.url}" rel="lightbox" title="${htmlUtil.escape(galleryImage.desc)}">
160 <img src="${galleryImage.url}&width=716" alt="${htmlUtil.escape(galleryImage.desc)}" />
161 <#if galleryImage.desc?has_content>
162 <div class="mainphotogallery-description">${galleryImage.desc}</div>
163 </#if>
164 </a>
165 </#list>
166 </div>
167 </div>
168 </#if>
169
170 <#-- ZAWARTOŚĆ ARTYKUŁU -->
171 <#if abstract?? && abstract.data?has_content>
172 <p class="description">${abstract.data}</p>
173 <#else>
174 <p class="description">${.vars["reserved-article-description"].data}</p>
175 </#if>
176
177 <div class="content">${content.data}</div>
178
179 <#-- ZAŁĄCZNIKI -->
180 <#assign hasAttachments = false />
181 <#if file?? && file.getSiblings()?size gt 0>
182 <#list file.getSiblings() as fileItem>
183 <#if fileItem.filedescription?? && fileItem.filedescription.data?has_content>
184 <#assign fileItemName = fileItem.filedescription.data />
185 <#elseif fileItem.filetitle?? && fileItem.filetitle.data?has_content>
186 <#assign fileItemName = fileItem.filetitle.data />
187 <#else>
188 <#assign fileItemName = fileItem.data />
189 </#if>
190 <#if fileItemName?? && fileItemName?has_content>
191 <#assign hasAttachments = true />
192 </#if>
193 </#list>
194 </#if>
195 <#if hasAttachments>
196 <div class="attachments">
197 <h2>${languageUtil.get(locale, "resources-to-get")}</h2>
198 <ul class="attachment-list">
199 <#list file.getSiblings() as fileItem>
200 <#if fileItem.filedescription?? && fileItem.filedescription.data?has_content>
201 <#assign fileItemName = fileItem.filedescription.data />
202 <#elseif fileItem.filetitle?? && fileItem.filetitle.data?has_content>
203 <#assign fileItemName = fileItem.filetitle.data />
204 <#else>
205 <#assign fileItemName = fileItem.data />
206 </#if>
207
208 <#if fileItemName?? && fileItemName?has_content>
209 <#assign url = fileItem.data />
210 <#if url?contains("/documents/")>
211 <#assign urlParts = stringUtil.split(url, "?") />
212 <#assign urlParts = stringUtil.split(urlParts[0]?string, "/") />
213 <#assign groupId = getterUtil.getLong(urlParts[2]) />
214 <#assign folderId = getterUtil.getLong(urlParts[3]) />
215 <#assign title = httpUtil.decodeURL(urlParts[4]?string, true) />
216 <#if urlParts?size gt 5>
217 <#assign uuid = urlParts[5]?string />
218 <#if dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId)?? >
219 <#assign file = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
220 </#if>
221 <#else>
222 <#if dlFileEntryLocalService.getFileEntry(groupId, folderId, title)?? >
223 <#assign file = dlFileEntryLocalService.getFileEntry(groupId, folderId, title) />
224 </#if>
225 </#if>
226 <#if file?? && file.icon??>
227 <#assign fileIcon = file.icon + ".png" />
228 </#if> </#if>
229 <#if !fileIcon?? || !fileIcon?has_content>
230 <#assign fileItemExt = fileItem.data />
231 <#assign indexOfDot = fileItemExt?last_index_of(".") + 1 />
232 <#assign indexOfSlash = fileItemExt?last_index_of("/") />
233 <#if indexOfSlash gt indexOfDot>
234 <#assign fileItemExt = fileItemExt?substring(0, indexOfSlash) />
235 </#if>
236 <#assign fileIcon = fileItemExt?substring(indexOfDot) + ".png" />
237 </#if>
238 <#if fileItem.wcagdescription?? && fileItem.wcagdescription.data?has_content>
239 <#assign fileItemWCAGDesc = fileItem.wcagdescription.data />
240 <#else>
241 <#assign fileItemWCAGDesc = "" />
242 </#if>
243 <#if file?? >
244 <#assign
245 fExtension = file.extension
246 textFormatter = staticUtil["com.liferay.portal.kernel.util.TextFormatter"]
247 sizeFormatted = textFormatter.formatStorageSize(file.size, locale)
248 />
249 </#if>
250
251 <li>
252 <a href="${fileItem.data}" target="_blank" <#if fileItemWCAGDesc?? && fileItemWCAGDesc?has_content>title="${htmlUtil.escapeAttribute(fileItemWCAGDesc)}"</#if>><img src="${themeDisplay.pathThemeImages}/file_system/small/${fileIcon}"></a>
253 <a href="${fileItem.data}" target="_blank" <#if fileItemWCAGDesc?? && fileItemWCAGDesc?has_content>title="${htmlUtil.escapeAttribute(fileItemWCAGDesc)}"</#if>>${fileItemName} (${stringUtil.upperCase(fExtension)}, ${sizeFormatted})</a>
254 </li>
255 </#if>
256 </#list>
257 </ul>
258 </div>
259 </#if>
260</div>





 fot. J.Salachna
fot. J.Salachna
 fot. I.Kocoń
fot. I.Kocoń
 fot. I.Kocoń
fot. I.Kocoń